Bootstrap前端开发框架大家都比较熟悉了,现在很多网站都采用了这款框架。下面推荐的这10款Bootstrap HTML & CSS UI工具包都是高度可定制的,你可以直接拿来用,也可以根据自己的需要进行再创造。当然,这其中一定有熟悉的身影,但千万不要错过其他新的工具哦。
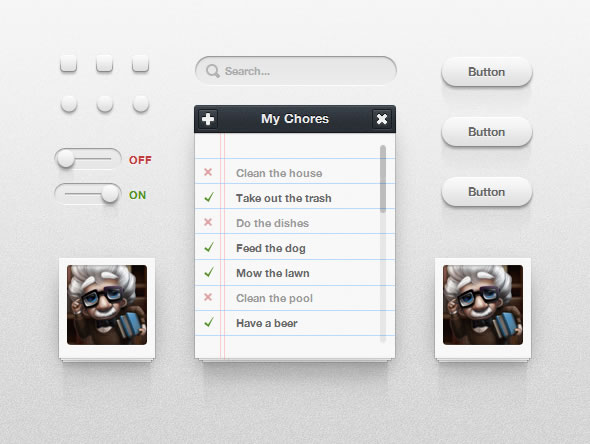
1) CSS3 UI Kit( PDS+CSS)
铛铛铛~铛~期待已久的图标工具包终于来啦!CSS3 UI Kit包含了GUI设计的各种图标,按钮、单选按钮、复选框……应有尽有。它还提供了PSD文件,供大家自行发挥创意。
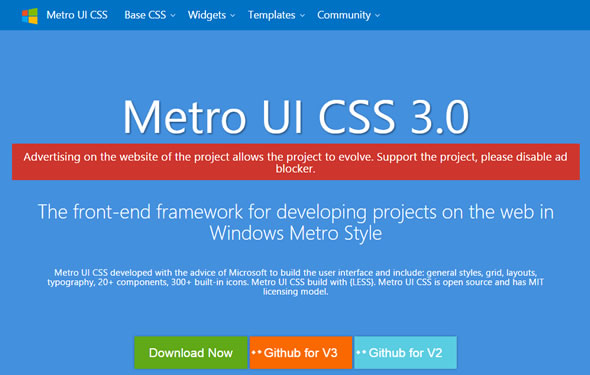
2) Metro UI CSS Kit
Metro UI CSS是一款用于开发Windows 8 Metro UI风格的开发工具包,这个工具包兼容大多数浏览器,比如IE9+、谷歌、Opera、Safari 和Firefox。这个工具包提供了所有常用的UI元素,如Tiles、images、notices、froms、buttons和typography。
3) Flat-UI
网页设计师可以在这里找到很多免费的扁平化素材,比如按钮、菜单、字体、背景、颜色,很丰富哦~
4) Dropper Bootstrap Skin
Dropper 皮肤可以直接应用于任何Bootstrap框架的网站,没有额外的规则和CSS样式。
5) Gumby – A Flexible, Responsive CSS Framework – Powered by Sass
又一款Metro风格的工具包,迎合了当下最流行的设计趋势。
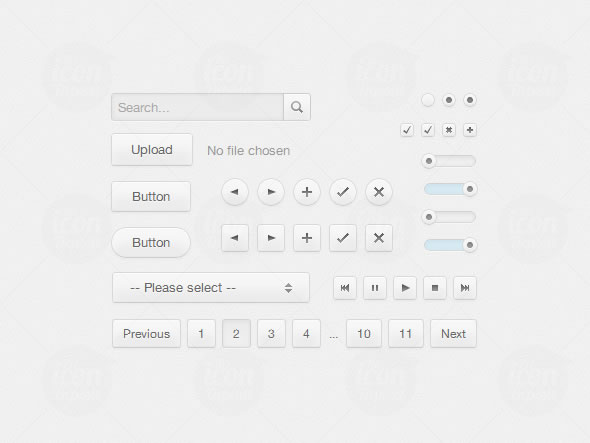
6) CSS3 UI Kit
CSS3 UI KIt有很多按钮、搜索框、复选框、单选按钮。
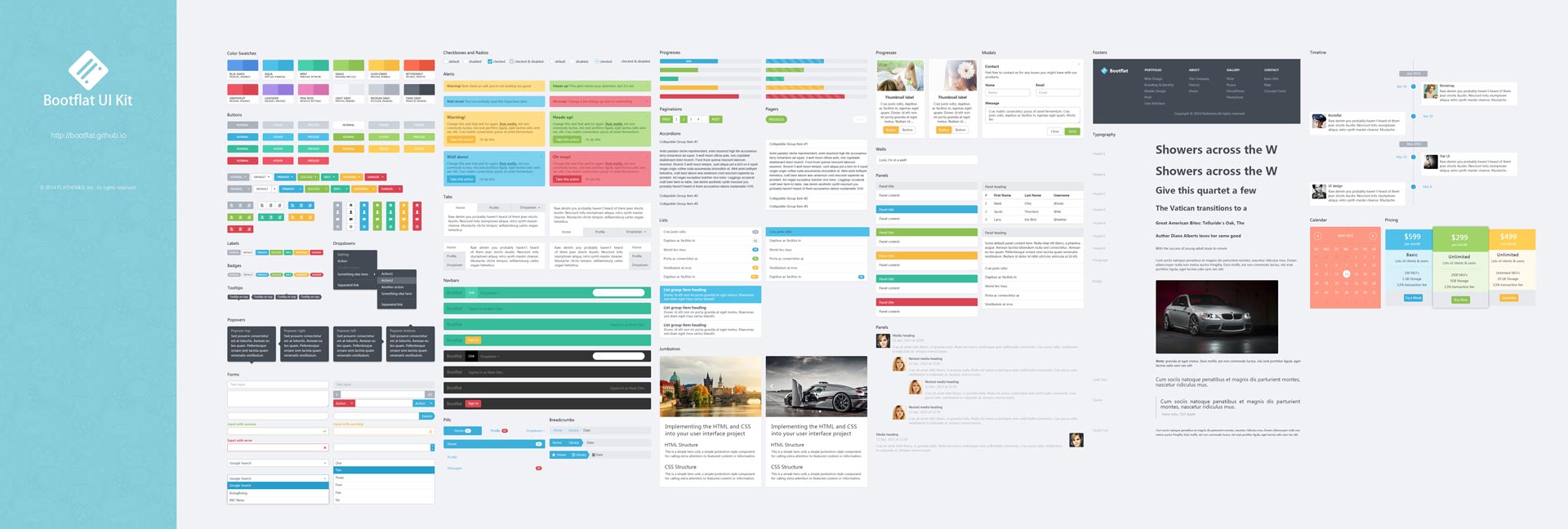
7) Bootflat UI Kit
Bootflat是一个基于Bootstrap 3.2.0 CSS框架的开源UI工具包,扁平化设计,有PSD文件可以下载。

Bootflat UI Kit
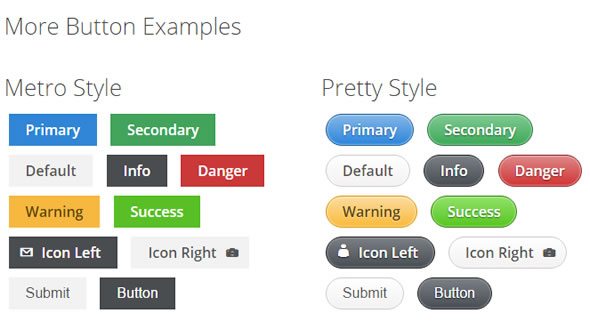
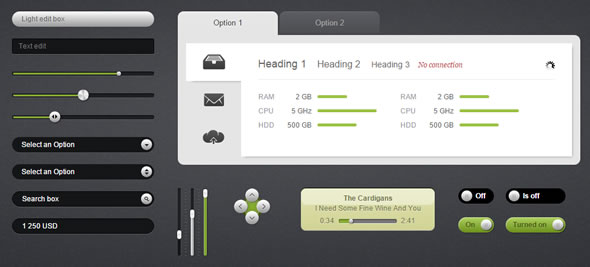
8) Futurico UI HTML
Futurico有很多时尚的radioBox、按钮、彩色图标、日历、音乐按钮、登陆按钮等等。
9) Pure CSS
最受欢迎的UI工具包之一,有很多支持响应式的CSS模块。
10) MI Strap Twitter Bootstrap UI
ML Strap是一款完全构建与Bootstrap之上的UI工具包,这意味着它有高度的自定义性,并且非常容易上手。

ML Strap: Twitter Bootstrap Theme
转载请注明:前端收藏 » 10个超酷炫Bootstrap HTML & CSS UI工具包